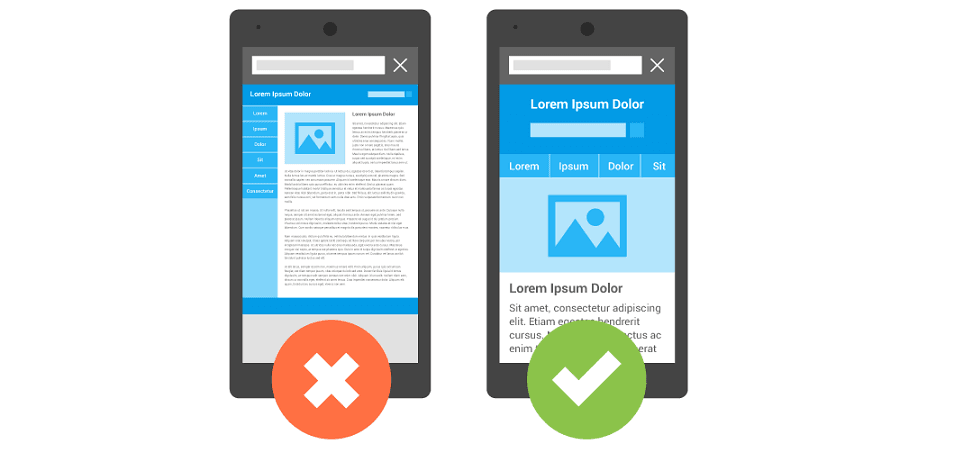
These days, more and more people are shopping for their every small and big need via smartphones and tablets. As designers and developers, you should address how the websites are displayed on these devices. Mobile Optimization is the process of ensuring that visitors who access your website from their mobiles have an experience that is optimized for their device. So, today we are discussing about the need to optimize website for mobile.
An Intro to Mobile optimization
Mobile optimization takes a look at the website design, structure, page speed and more to make sure that you are turning your mobile visitors away. Mobile search is a constantly growing segment of the market and if you don’t want to miss mobile searchers, your website need to be adapted to their requirements. In this post, we are discussing about the components that optimize website for mobile devices.

Media Queries
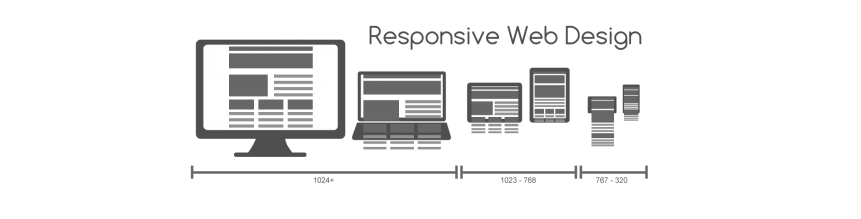
When media queries are used properly, they can create responsive websites that automatically adapt their appearance on how the site is viewed. Responsively-designed websites use CSS3 media queries to serve the same content to mobile and desktop users using a fluid grid and flexible design to adapt the size of user’s screen.
Page Speed
Page speed is even more important for mobile users than desktop users. You should optimize images in addition to minifying codes, leveraging browser caching and reducing redirects.

Plan your website layout
To optimize website for mobile, it is important to keep the site layout streamlined and also, keep the pages to a minimum. You should keep the steps involving in going from entry to purchase as simple as you can. Also, while planning the website structure, you should avoid flash or java. Some phones do not support Java or take a lot of load time. So, if possible, avoid making use of Java.
Avoid any unnecessary images
Though images are attractive and meaningful, but excess use of images hamper the loading speed of the website. The site should be easily navigable and should offer an easy user experience to the visitors. Properly laid out content along with right use of images ensure that your visitors have a smooth buying experience.

Don’t forget the basics
While optimizing your website for mobile, keep the basics in mind. The entire customer journey should be responsive, relevant and actionable. You want to help customers quickly find what they want and do what they want to do. You should use easy-to-read texts, clear images, keep layout simple and make use of mobile-friendly calls-to-action.

What are your thoughts? Have you optimized your website for mobile? Leave your comments in the box below.
You can also contact us for any queries or needs to optimize website for mobile devices.